Установка и настройка сервера Grafana на Linux
 Grafana - это очень мощная система построения графиков и мониторинга статистики. У неё много функций и их невозможно охватить одной статьей, я расскажу только про работу с InfluxDB и построение простых графиков, но этого будет вполне достаточно, чтобы начать работу, а дальше вы уже разберётесь.
Grafana - это очень мощная система построения графиков и мониторинга статистики. У неё много функций и их невозможно охватить одной статьей, я расскажу только про работу с InfluxDB и построение простых графиков, но этого будет вполне достаточно, чтобы начать работу, а дальше вы уже разберётесь.
Установка
mcedit /etc/yum.repos.d/grafana.repo
[grafana]
name=grafana
baseurl=https://packages.grafana.com/oss/rpm
repo_gpgcheck=1
enabled=1
gpgcheck=1
gpgkey=https://packages.grafana.com/gpg.key
sslverify=1
sslcacert=/etc/pki/tls/certs/ca-bundle.crtyum install grafana
… и отвечаем Y на все запросы.
systemctl start grafana-server
systemctl enable grafana-server
firewall-cmd --add-port=3000/tcp --permanent
firewall-cmd --reload
конец установки.
НАСТРОЙКА GRAFANA
1. ПЕРВЫЙ ВХОД
Чтобы войти в интерфейс Grafana, нужно ввести в адресной стройке адрес http://<IP-адрес сервера>:3000 при условии, что вы устанавливали сервер на локальный компьютер. Если программа установлена на другой компьютер или сервер, то нужно ввести именно его адрес.  При первом входе система спросит ваш логин и пароль. По умолчанию это Логин: admin Пароль: admin. Сразу же после успешного входа вам будет предложено ввести новый пароль для администратора:
При первом входе система спросит ваш логин и пароль. По умолчанию это Логин: admin Пароль: admin. Сразу же после успешного входа вам будет предложено ввести новый пароль для администратора: 
2. ИСТОЧНИКИ ДАННЫХ
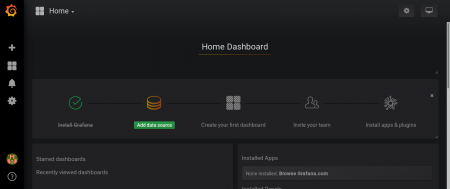
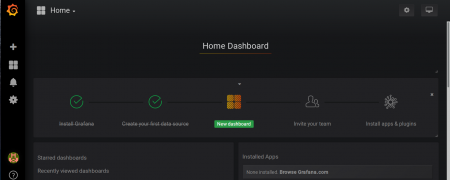
Дальше вы будете перенаправлены на домашнюю страницу:  Здесь нам система предлагает добавить источники, откуда будут загружаться данные. Для этого нажмите на зеленую кнопку Add Data Source:
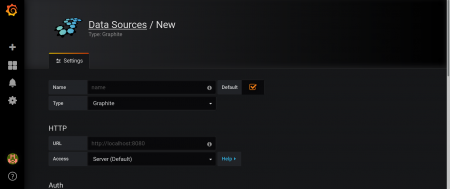
Здесь нам система предлагает добавить источники, откуда будут загружаться данные. Для этого нажмите на зеленую кнопку Add Data Source:  В открывшемся окне введите названия ресурса и выберите его тип, движок, откуда будут браться данные. В этом примере я буду использовать InfluxDB:
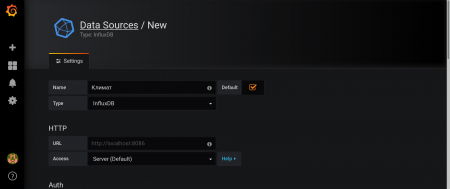
В открывшемся окне введите названия ресурса и выберите его тип, движок, откуда будут браться данные. В этом примере я буду использовать InfluxDB:  В разделе HTTP надо ввести IP-адрес сервера, где находится наша база данных InfluxDB или другой ресурс. InfluxDB, как и ElasticSearch, использует обычный HTTP API для выполнения запросов, который доступен на порте 8086. Таким образом, если вы установили базу данных на локальный компьютер, адрес будет таким - http://<IP-адрес сервера>:8086:
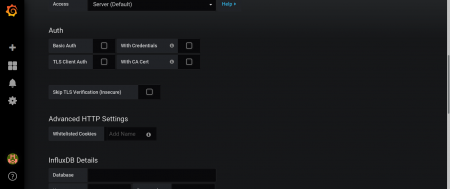
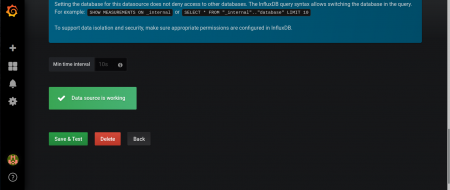
В разделе HTTP надо ввести IP-адрес сервера, где находится наша база данных InfluxDB или другой ресурс. InfluxDB, как и ElasticSearch, использует обычный HTTP API для выполнения запросов, который доступен на порте 8086. Таким образом, если вы установили базу данных на локальный компьютер, адрес будет таким - http://<IP-адрес сервера>:8086:  Если база данных закрыта с помощью http-аутентификации, то ниже надо указать для неё данные. В самом низу нужно указать имя базы данных пользователя и его пароль для доступа к ней:
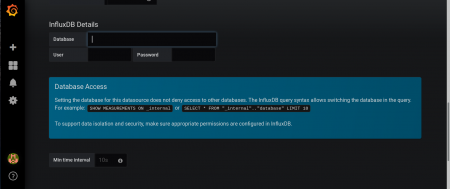
Если база данных закрыта с помощью http-аутентификации, то ниже надо указать для неё данные. В самом низу нужно указать имя базы данных пользователя и его пароль для доступа к ней:  Затем нажмите кнопку Save. Если всё прошло успешно, то вы увидите сообщение, что источник успешно добавлен.
Затем нажмите кнопку Save. Если всё прошло успешно, то вы увидите сообщение, что источник успешно добавлен. 
3. СОЗДАНИЕ DASHBOARDS GRAFANA
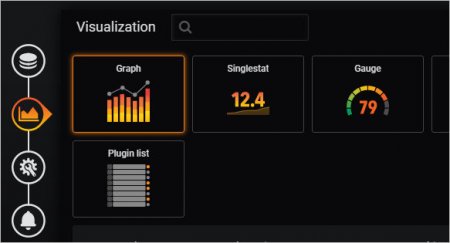
Вернитесь на домашнюю страницу и нажмите кнопку New dashboard:  Сейчас доступно 9 разных виджетов:
Сейчас доступно 9 разных виджетов:
- Graph - график;
- SingleStat - одиночный показатель;
- Table - таблица;
- Hteatmap - тепловая карта;
- Text - обычный текст;
- Row - разделитель, позволяющий создавать группы виджетов;
- Dashboards List - список доступных досок;
- Plugins List - список плагинов;
- Alerts List - список предупреждений;
Полезны нам для вывода информации только первые четыре, остальные используются для организации пространства или вывода меню программы. Давайте сначала создадим график.
4. НАСТРОЙКА ГРАФИКОВ GRAFANA
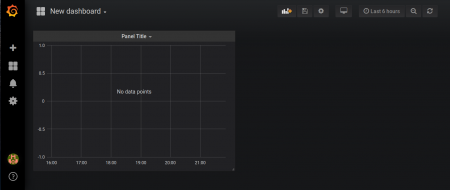
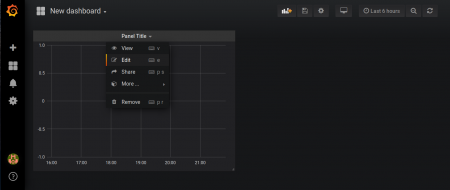
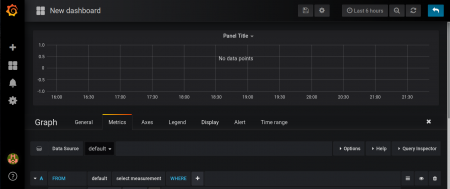
Теперь разберём, как выполняется настройка графиков Grafana. Как вы догадались, для создания графика нужно нажать на кнопку Graph. После этого пустой график будет добавлен в рабочую область панели: оска создана. Теперь нам нужно заполнить её виджетами.  Нажмите на стрелочку около его заголовка и выберите в открывшемся меню Edit:
Нажмите на стрелочку около его заголовка и выберите в открывшемся меню Edit: 
 Рассмотрим содержимое интерфейса настройки более подробно:
Рассмотрим содержимое интерфейса настройки более подробно:
- Шапка - содержит кнопки: сохранить, поделиться, меню для выбора периода времени, за который будут браться данные, кнопку изменения интервала времени, кнопку обновления данных и кнопку возврата;
- График - размещён под шапкой, показывает, как будет выглядеть ваш график;
- Панель вкладок - позволяет переключаться между разными вкладками настроек;
- Настройки - под панелью вкладок находятся настройки запроса к базе данных на получение данных;
Эти настройки можно разделить на несколько пунктов:
- Data Source - источник данных;
- FROM - таблица в базе данных или индекс;
- WHERE - условие отбора;
- SELECT - поле которые надо выбрать;
- GROUP BY - группировка значений.
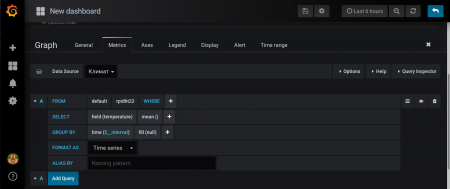
В нашем примере у меня есть база с климатическими данными за определённый период, температурой и влажностью. В ней есть таблица rpi-dht22, в которой есть поля: time, humidity, temperature и location <IP-адрес сервера>. Структура документа influxdb:
{
"measurement": rpidht22,
"tags": {
"location": indor/outdor,
},
"time": ГГГГ-ММ-ДДTчч:мм:ссZ,
"fields": {
"temperature" : температура,
"humidity": влажность
}
}Обратите внимание, если вы хотите, чтобы InfluxDB могла нормально работать с временем, нужно, чтобы оно было в правильном формате. Правильный формат - это ГГГГ-ММ-ДДTчч:мм:ссZ, где T и Z ни на что не заменяются. Если время будет не в таком формате, то функции группровки по времени могут не работать.
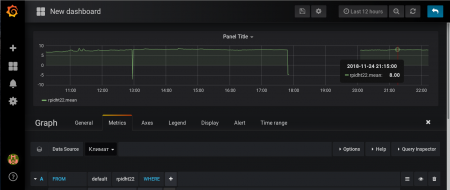
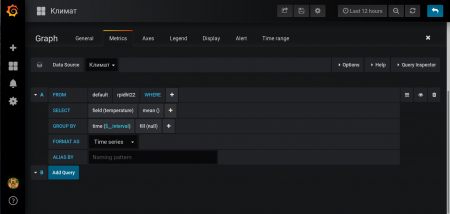
В качестве источника выбираем ранее созданный источник Климат, таблица - rpidht22, а поле temperature. Когда вы будете открывать каждый из пунктов, программа предложит вам выбрать одно из доступных значений. Это очень удобно:  Если в базе есть данные, то они уже должны начать отображаться. Если не отображаются, попробуйте добавить больше данных или измените период или интервал времени:
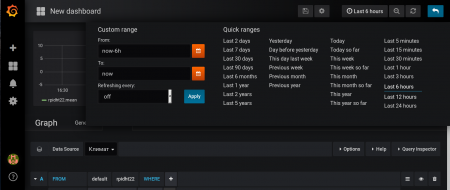
Если в базе есть данные, то они уже должны начать отображаться. Если не отображаются, попробуйте добавить больше данных или измените период или интервал времени: 
 Если всё ещё что-то не работает, вы можете нажать кнопку Query Inspector на панели вкладок и посмотреть запрос, который используется для получения данных, его можно потом выполнить отдельно в интерфейсе базы данных, поэкспериментировать и понять, что не работает.
Если всё ещё что-то не работает, вы можете нажать кнопку Query Inspector на панели вкладок и посмотреть запрос, который используется для получения данных, его можно потом выполнить отдельно в интерфейсе базы данных, поэкспериментировать и понять, что не работает.
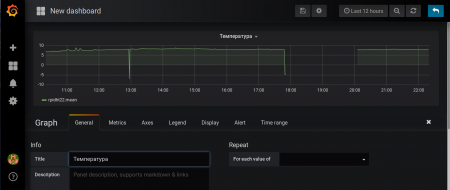
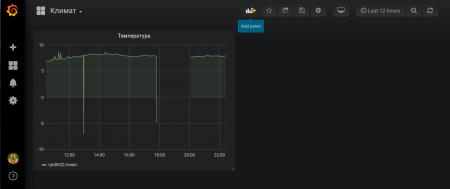
Сейчас мы на вкладке Metrics. Переключившись на вкладку General мы можем настроить имя графика в поле Title:  Сохранив график, вы вернётесь к нашей панели и получите такой результат:
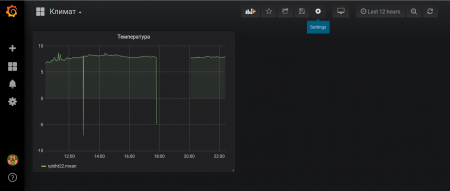
Сохранив график, вы вернётесь к нашей панели и получите такой результат:  Вот такие графики Grafana можно получить. Если добавить несколько полей данных для графика с помощью кнопки Add Query:
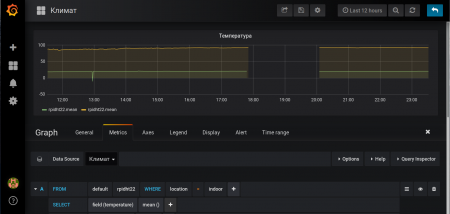
Вот такие графики Grafana можно получить. Если добавить несколько полей данных для графика с помощью кнопки Add Query:  То на одном полотне будет отображаться два графика:
То на одном полотне будет отображаться два графика: 
5. СОЗДАНИЕ SINGLESTAT
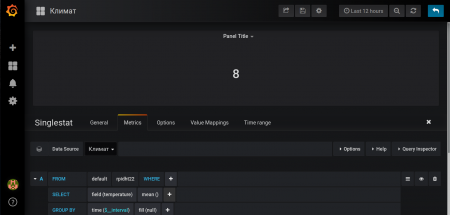
Виджет SingleStat позволяет отображать усреднённое значение показателя, а также шкалу и его текущую позицию на ней. Чтобы добавить новый элемент на панель, нажмите кнопку Add Panel:  Затем выберите пункт SingleStat:
Затем выберите пункт SingleStat:  Настройка источников данных выполняется точно также, как и для графика, только сюда можно добавить лишь один показатель.
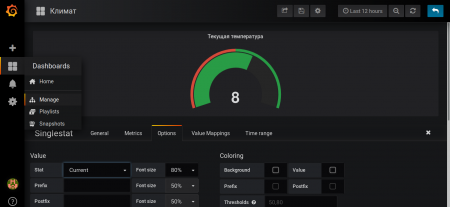
Настройка источников данных выполняется точно также, как и для графика, только сюда можно добавить лишь один показатель.  Особенность этого виджета в том, что он берёт все данные и применяет к ним определённую функцию, а затем выводит результат. По умолчанию применяется функция average. Я хочу знать текущую температуру, для этого мне надо получить последнее значение из списка, а не среднее. Функцию обработки данных можно изменить на вкладке Options. Для последнего значения выберите в поле Stat значение Current:
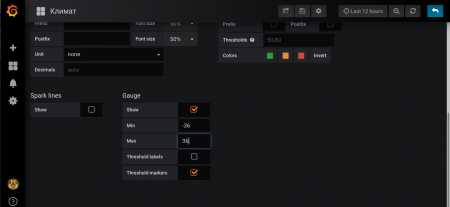
Особенность этого виджета в том, что он берёт все данные и применяет к ним определённую функцию, а затем выводит результат. По умолчанию применяется функция average. Я хочу знать текущую температуру, для этого мне надо получить последнее значение из списка, а не среднее. Функцию обработки данных можно изменить на вкладке Options. Для последнего значения выберите в поле Stat значение Current:  Чтобы включить отображение шкалы, найдите на вкладке Options пункт Guage и поставьте напротив него галочку. Здесь же можно указать максимальное и минимальное значение:
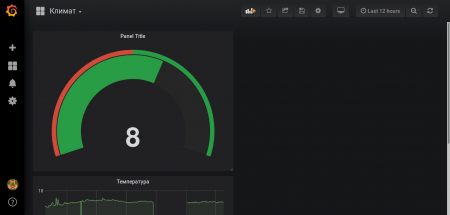
Чтобы включить отображение шкалы, найдите на вкладке Options пункт Guage и поставьте напротив него галочку. Здесь же можно указать максимальное и минимальное значение:  Вот такая панель получится в результате:
Вот такая панель получится в результате: 
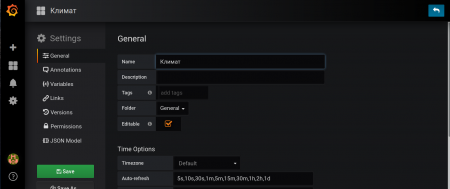
6. НАСТРОЙКА ПАНЕЛИ
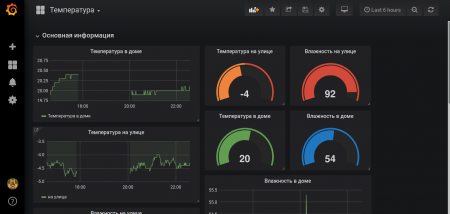
Имя панели вы можете задать, нажав на кнопку с шестерёнкой. Затем введите нужное имя в поле Name:  Как вы, возможно, уже заметили, взявшись за нижний правый угол можно менять размеры виджетов, а за заголовок - перетягивать их в другое место. Добавив несколько виджетов и разделив температуру с помощью условия WHERE на улицу и дом, получаем такую панель:
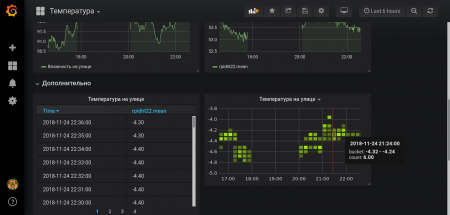
Как вы, возможно, уже заметили, взявшись за нижний правый угол можно менять размеры виджетов, а за заголовок - перетягивать их в другое место. Добавив несколько виджетов и разделив температуру с помощью условия WHERE на улицу и дом, получаем такую панель:  Таблица и тепловая карта выглядят вот так:
Таблица и тепловая карта выглядят вот так:  После внесения изменений не забывайте сохранить панель.
После внесения изменений не забывайте сохранить панель.
7. ИМПОРТ И ЭКСПОРТ
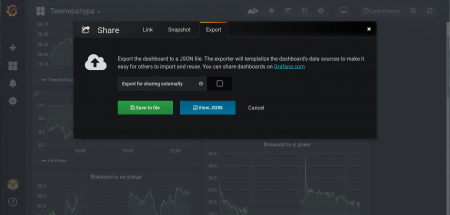
Готовую панель можно экспортировать и импортировать на другом сервере. Для этого есть кнопка Share: Здесь перейдите на вкладку Export и нажмите кнопку Save to file. Теперь полученный файл вы можете использовать для импорта на другой машине. Для этого выберите в меню Dashboard -> Manage:
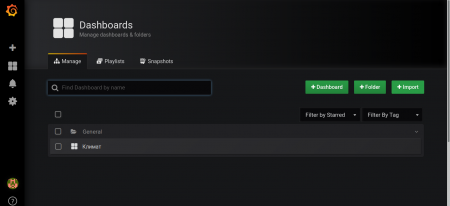
Здесь перейдите на вкладку Export и нажмите кнопку Save to file. Теперь полученный файл вы можете использовать для импорта на другой машине. Для этого выберите в меню Dashboard -> Manage:  В открывшемся окне нажмите кнопку Import, теперь осталось выбрать файл и выбрать источник, откуда будут браться данные.
В открывшемся окне нажмите кнопку Import, теперь осталось выбрать файл и выбрать источник, откуда будут браться данные.
8. Добавляем плагин для работы с Zabbix
Установка плагина для подключения к Zabbix выполняется командой:
grafana-cli plugins install alexanderzobnin-zabbix-appПосле окончания установки мы должны увидеть:
Installed alexanderzobnin-zabbix-app successfullyПерезагружаем сервер grafana:
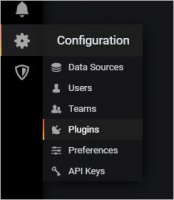
systemctl restart grafana-serverПереходим к веб-интерфейсу и открываем управление плагинами:  В открывшемся списке находим Zabbix и переходим к нему:
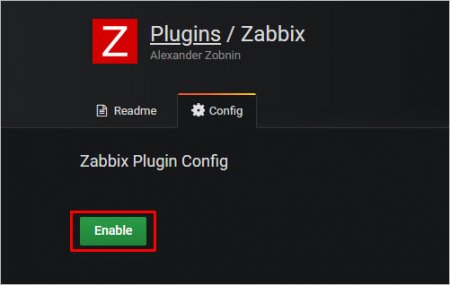
В открывшемся списке находим Zabbix и переходим к нему:  Активируем его, кликнув по Enable:
Активируем его, кликнув по Enable: 
Добавляем источник данных
Переходим в раздел Configuration - Data Sources:  Кликаем по Add data source:
Кликаем по Add data source:  Выбираем Zabbix в качестве источника данных:
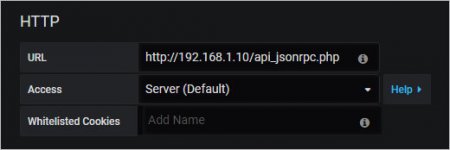
Выбираем Zabbix в качестве источника данных:  На открывшейся странице в разделе «HTTP», поле URL вводим http://<путь до zabbix>/api_jsonrpc.php, например:
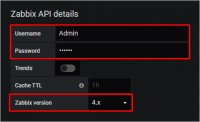
На открывшейся странице в разделе «HTTP», поле URL вводим http://<путь до zabbix>/api_jsonrpc.php, например:  Ниже, в разделе «Zabbix API details», вводим логин и пароль для учетной записи с правами выполнения запросов API, а также выбираем версию нашего сервера Zabbix:
Ниже, в разделе «Zabbix API details», вводим логин и пароль для учетной записи с правами выполнения запросов API, а также выбираем версию нашего сервера Zabbix:  * по умолчанию, в Zabbix создается учетная запись с правами администратора Admin с паролем zabbix. Однако, эту запись лучше использовать для проверки, а для целей интеграции лучше создать нового пользователя.
* по умолчанию, в Zabbix создается учетная запись с правами администратора Admin с паролем zabbix. Однако, эту запись лучше использовать для проверки, а для целей интеграции лучше создать нового пользователя.
Нажимаем на Save & Test. Готово.
Создаем график на основе метрики в Zabbix
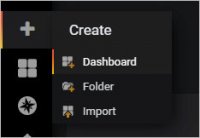
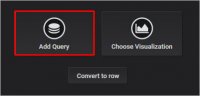
Переходим в раздел Create - Dashboard:  Выбираем Add Query:
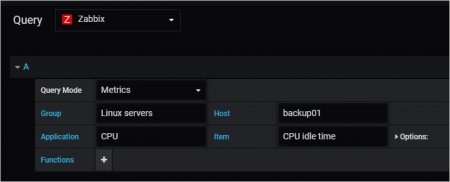
Выбираем Add Query:  Заполняем поля для получения данных с Zabbix:
Заполняем поля для получения данных с Zabbix:  * где:
* где:
- Query — источник данных. Выбираем Zabbix.
- Query Mode — тип данных. Оставляем Metrics.
- Group — группа серверов в Zabbix. Выбираем нужную нам группу.
- Host — имя сервера, для которого будем вытаскивать данные.
- Application — данные для какого компонента будем собирать. В данном примере, процессора.
- Item — какой именно тип информации нас интересует. На скриншоте выше выбрано время простоя процессора.
При желании, можно настроить графики в разделе Visualization:  После сохраняем данные:
После сохраняем данные:  В открывшемся всплывающем окне задаем имя дашборду и нажимаем Save. Готово.
В открывшемся всплывающем окне задаем имя дашборду и нажимаем Save. Готово.
- admin от

